[CSS] footer 하단 고정
개발환경
macOS Monterey ver 12.5
React
react에서 web개발하면서 css에 이용한 방법이긴 한데, html에서도 가능할 것이다.(출처 참고)
front 작업할 때마다 CSS를 구성해야할 때 footer 하단 고정 방법을 항상 검색하게 된다...
나는 왜 항상 기억을 못하는 가...정리가 필요하다...
그 때 마다 구글링을 하게 되는데, 할 때마다 방법이 다르고 원하는 대로 되지 않아서
제일 현명하게 하신 분의 방법을 나도 블로그에 정리하려고 한다..
내가 생각하는 footer 고정은 항상 내용이 다 나오고 밑에 고정으로 되어 있는,
즉, 컨텐츠 아래에 footer가 있는 것이다.
컨텐츠의 길이가 변할 때마다 footer의 위치가 달라질 수 있는 화면 구성을 생각하는 것이다.
컨텐츠 길이가 길어져 스크롤이 생긴다면 스크롤을 쭉 내린 후 컨텐츠가 끝나고 존재하는 footer 말이다..
그런데 구글링 할 때마다 나오는 방식은 보통 두가지이다.
fixed와 absolute를 설정해주는 방법이다.
1. position : fixed
footer {
position: fixed;
left: 0px;
bottom: 0px;
height: 120px;
width: 100%;
background-color: #62679b;
}
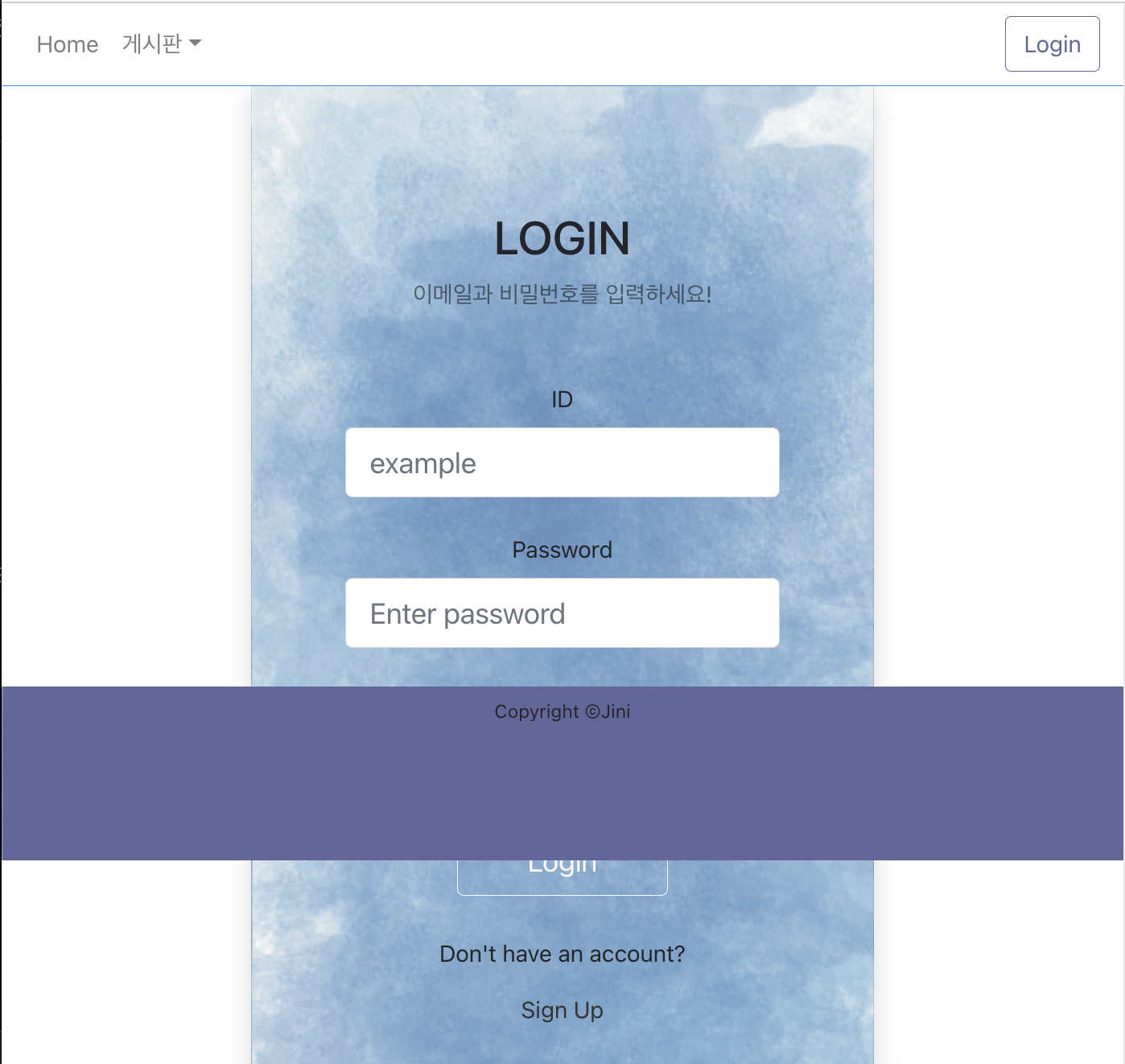
컨텐츠의 길이, 스크롤되는 것과 상관없이 브라우저 맨 밑부분에 고정시키는 경우이다.
위 이미지와 같이, 컨텐츠와 상관없이...(다 가려버린다.) 항상 브라우저 아래에 고정되어 있다..
내가 만드는 footer는 거의 아래와 같은 정의로 생각하고,
프로젝트를 진행할 때 보통 '내가 만들었다.' 정도의 정보만 작성하기 때문에..
이런식으로 보여줄 필요가 없다..
<footer> 태그는 문서나 특정 섹션(section)의 푸터(footer)를 정의할 때 사용합니다.
푸터(footer)는 보통 <footer> 요소가 포함되어 있는 문서나 섹션에 대한 아래와 같은 정보를 포함합니다.
- 저자(author) 정보
- 저작권 정보
- 연락처
- 사이트맵(sitemap)
- 페이지 맨 위로 되돌아갈 수 있는 Top 버튼
- 연관 페이지 등
출처
http://www.tcpschool.com/html-tags/footer
메뉴바가 아래에 있는 경우라면 이렇게 고정해서 이용하도록 해도 되겠지만, 내 footer로 원하는 방식은 아닌 것 이다.
2. position : absolute
footer {
position: absolute;
left: 0px;
bottom: 0px;
height: 120px;
width: 100%;
background-color: #62679b;
}
이 방식도 문제다.. absolute로 고정을 시키기 때문에 위 내용과 상관없이, 어떤 위치에 절대적으로 고정시켜버리는 것이다.
고정한 위치보다, 컨텐츠의 길이가 길어질 경우 그냥 이렇게 컨텐츠의 길이와 상관없이 고정되어 버린다..
3. 컨텐츠가 끝난 후 footer가 있도록 하기

이렇게 컨텐츠가 끝나고 하단에 footer가 존재하도록 하는 방법이다..!
App.js
<div className="wrap-container">
<div className="home-container">
<img alt="" src="home.png" className="home-image"/>
</div>
</div>
<footer>
<small>Copyright ©Jini</small>
</footer>
CSS
.wrap-container {
height: auto;
min-height: 100%;
padding-bootom: 60px; /*footer의 높이*/
}
.home-container {
min-height: 600px;
}
footer {
height: 60px; /*footer의 높이*/
position: relative;
transform: translateY(0%);
border-top:1px solid #248efe;
display: flex;
align-items: center;
justify-content: center;
background-color: #62679b;
}
transform: translateY(0%);
translate() 함수는 기본적으로 X 축과 Y 축을 따라 지정된 거리만큼 요소를 이동시킬 때 사용하는 것으로,
이 상황에서는 컨텐츠가 길어져서 스크롤이 발생하거나 할 경우 하단 화면의 일부를 가리게 될 수 있어서,
padding-bottom으로 화면의 아랫단을 미리 비워서 해결할 수 있다. 또한 0 ~ -100 등으로 수치를 조절하면서 본인 상황에 맞게
자리 잡을 수 있도록 하면 될 것 같다.
내용이 너무 없어서 footer가 너무 올라올 경우가 있기 때문에 그런 경우에는 min-height를 이용해 최소 길이를 주면 된다.
앞으로 이 방식을 많이 이용해서 footer를 고정할 것 같다.
끝 🐧
Reference
https://velog.io/@gomiseki/footer-%ED%95%98%EB%8B%A8-%EA%B3%A0%EC%A0%95
footer 하단 고정
항상 html 작성할때마다 footer가 날 괴롭힌다. 이상하게 구글링을 할때마다 자료들이 2% 아니한 50% 이상 모자라다. 조금더 완벽하고 컴팩트한 방법이 있어 작성한다. 구글링으로 나오는 자료들은
velog.io
https://www.tabmode.com/homepage/transform-translate.html
초보자를 위한 Windows(윈도우즈), HTML과CSS를 사용한 홈페이지 작성과 엑셀(EXCEL),메일(outlook mail),포
transform 속성 : 요소의 표시 위치를 이동시키는 translate
www.tabmode.com
참고날짜 (2022.08.05)
'Web' 카테고리의 다른 글
| [React] React.js란? (간단 정리) (1) | 2022.08.22 |
|---|
댓글